User Experience Design (UX)
User Experience Design is a data-driven creative process focused on optimizing the ways in which people and software interact.
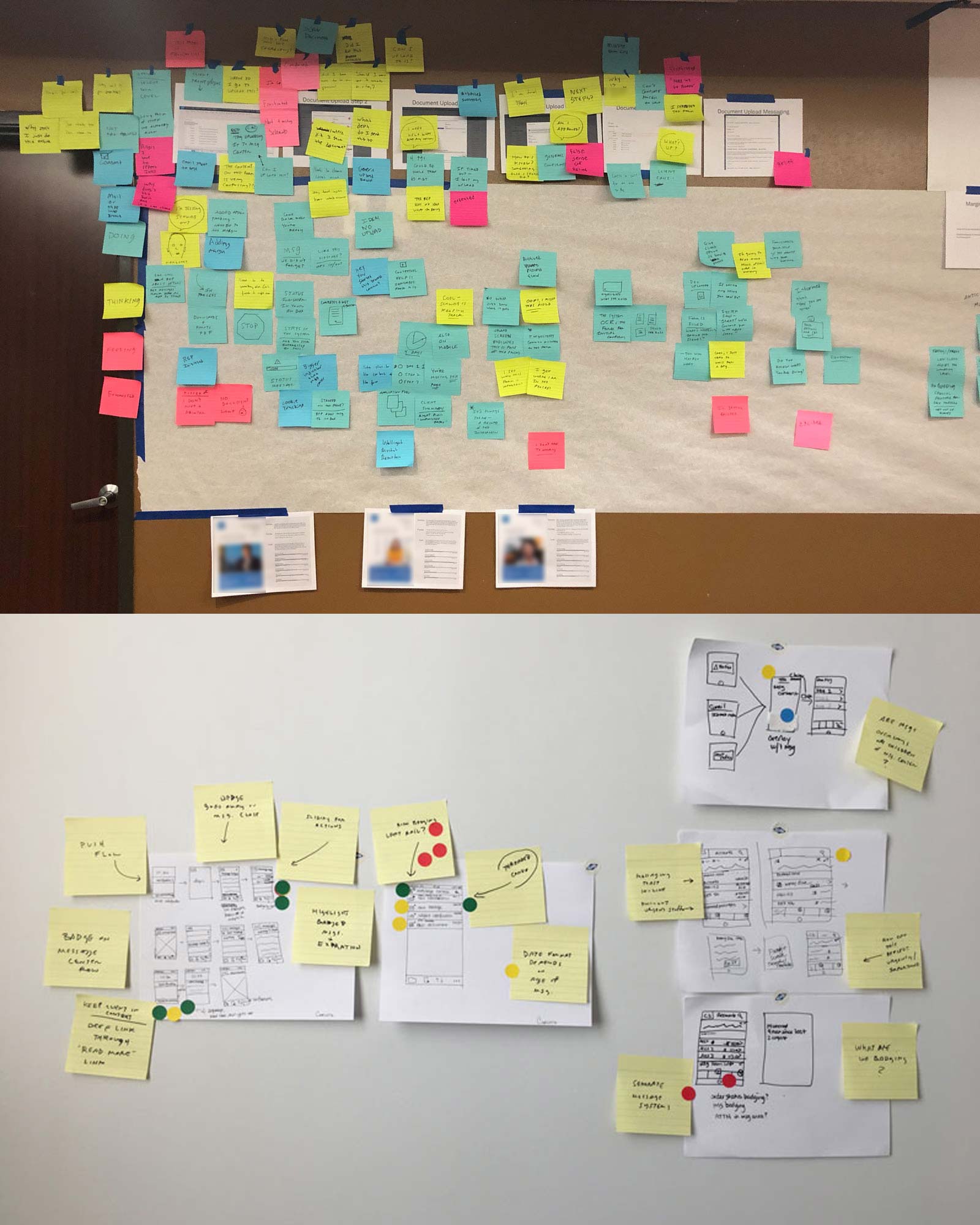
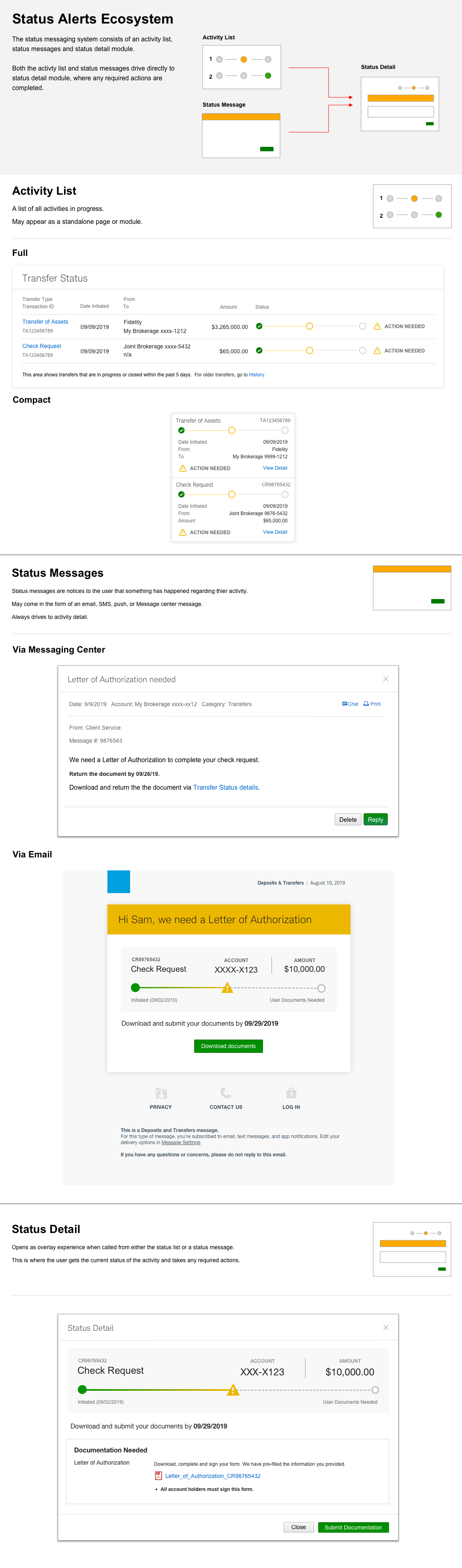
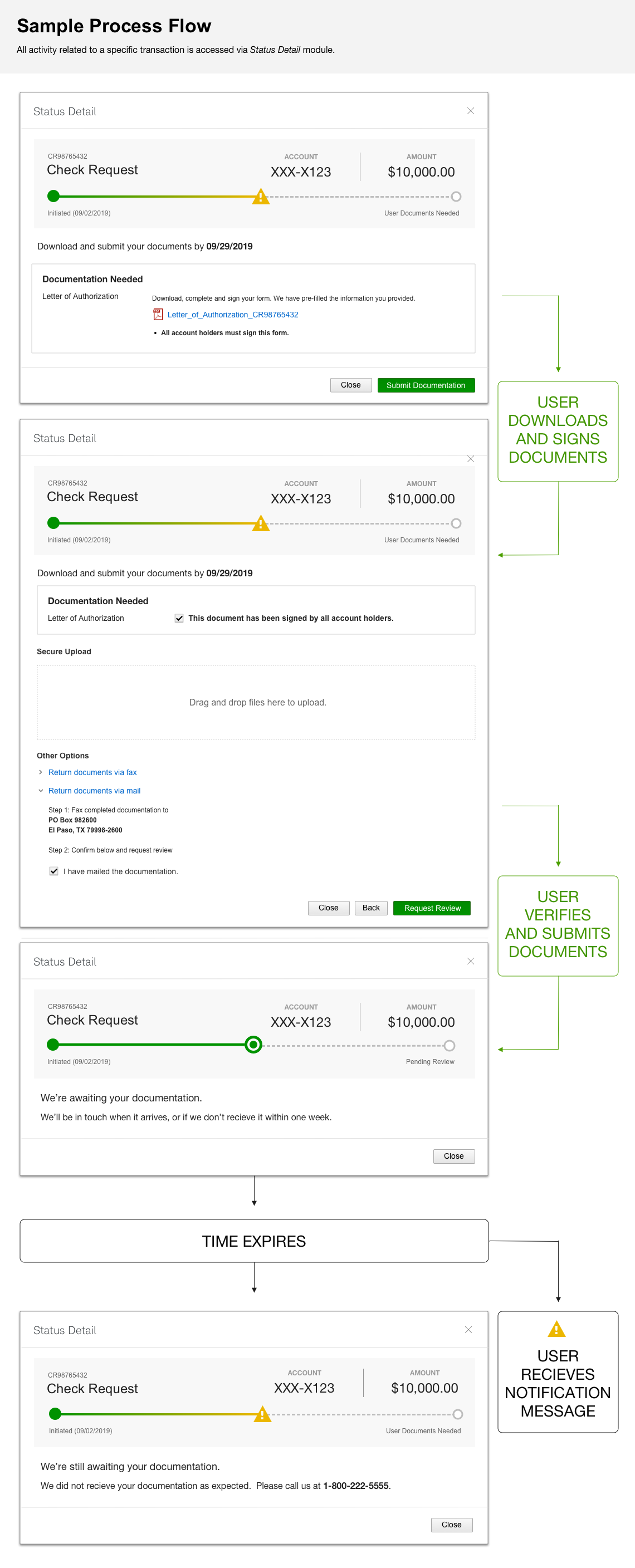
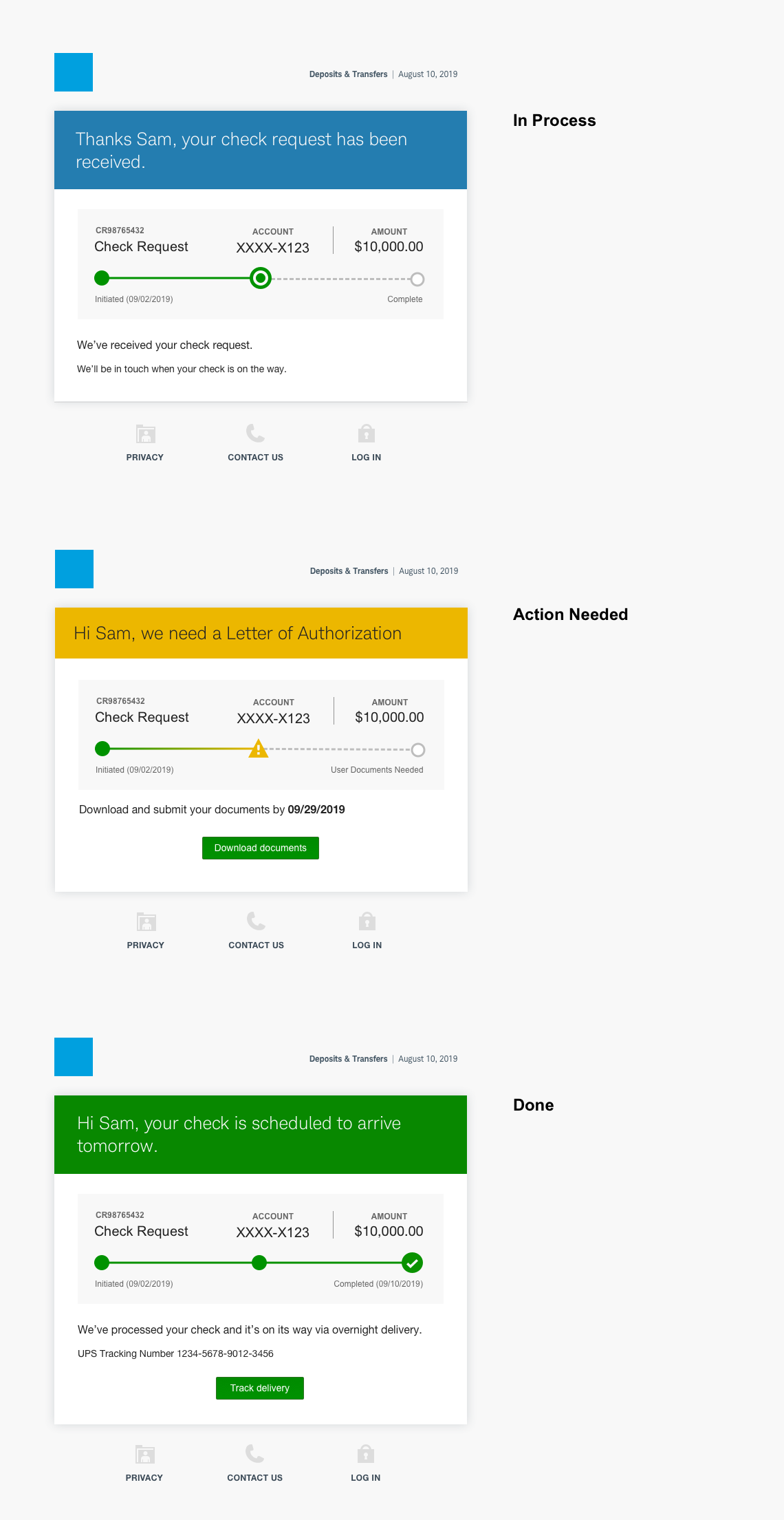
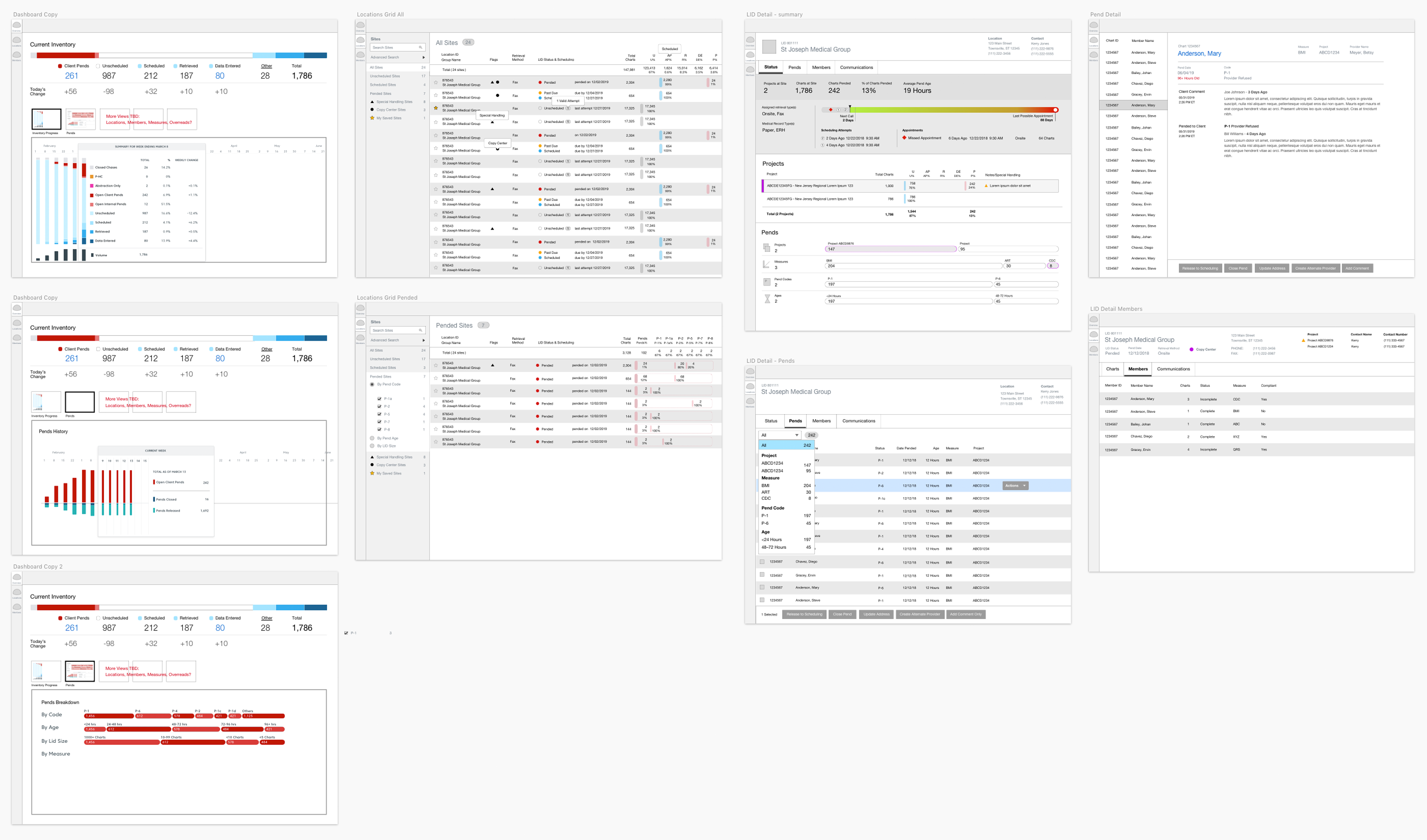
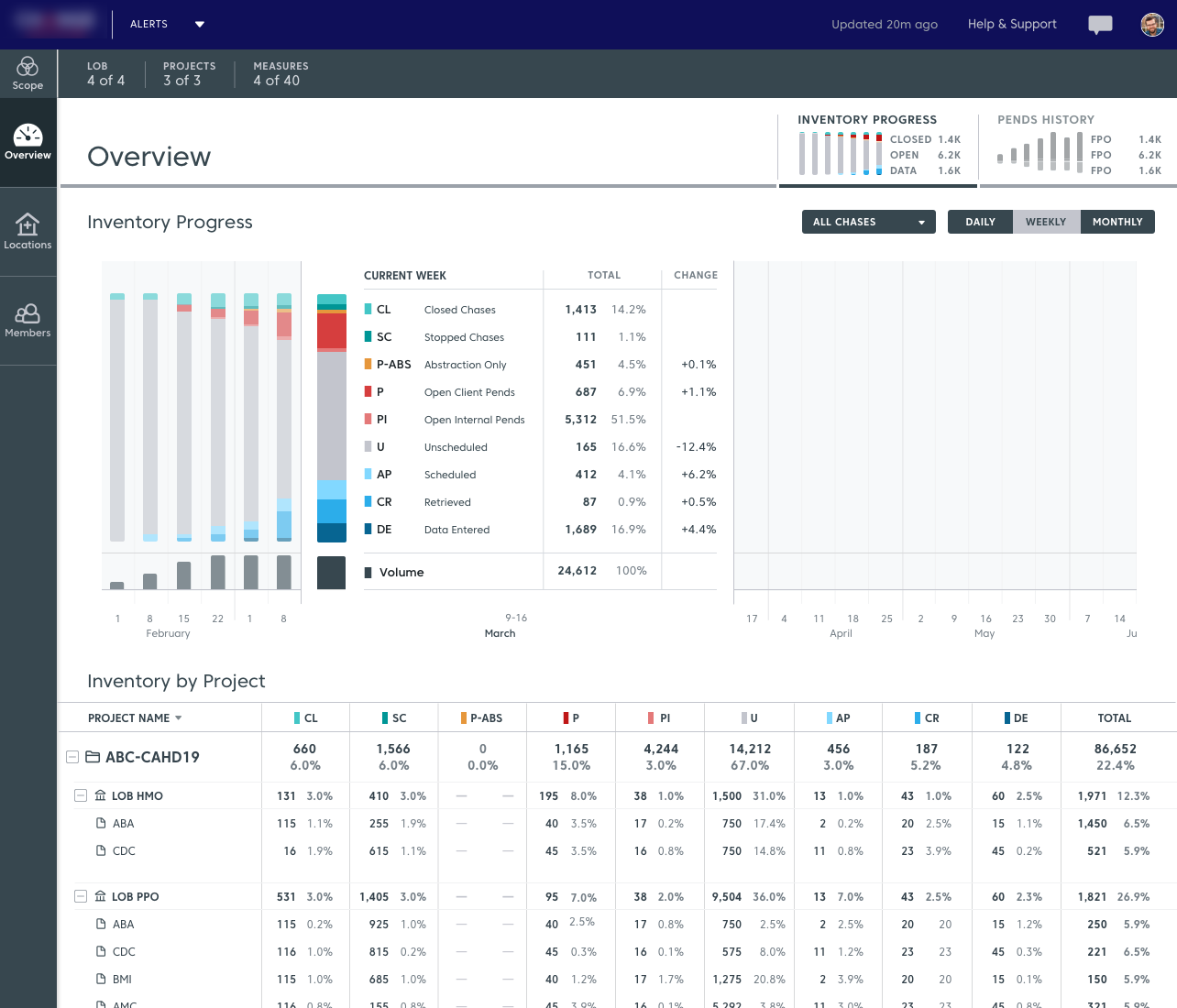
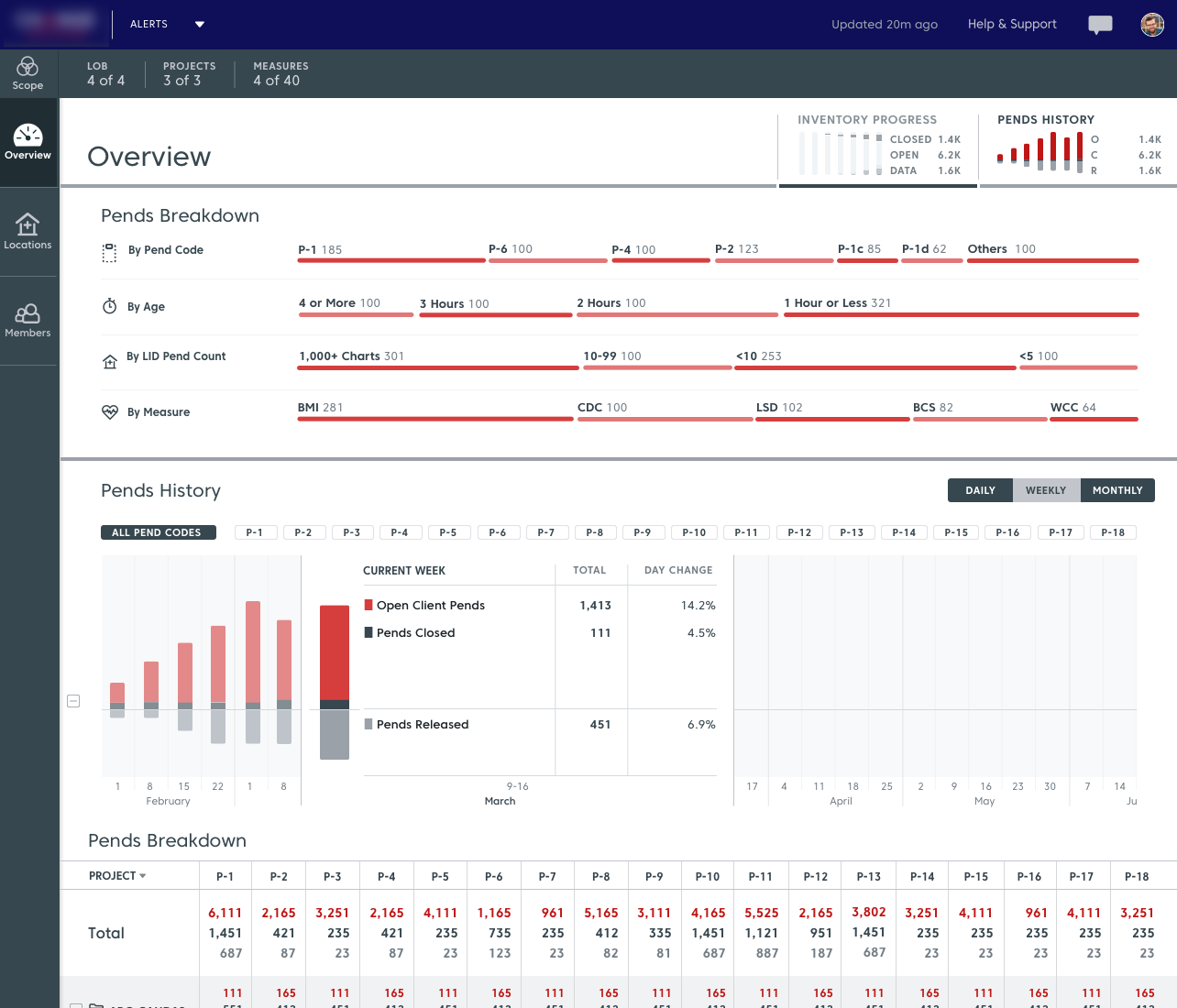
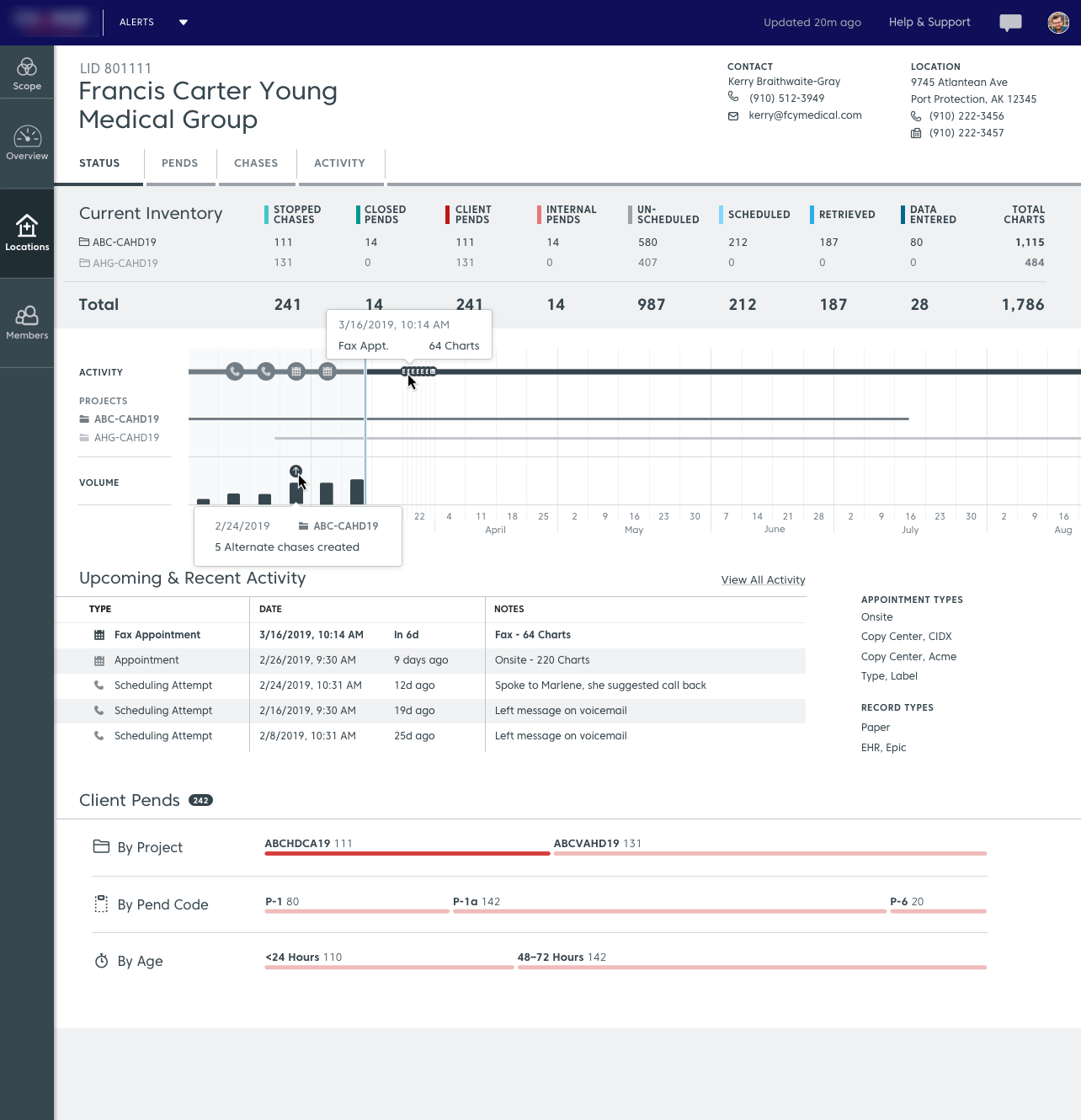
I work with product managers, user experience researchers, subject matter experts, end users and engineers to create design documentation and prototypes for new products, as well as to maintain and optimize usability in existing products.
While there are standards and agreed-upon best practices, there is no singular perfect process for UX design. I strive to understand a client and their product vision inside and out so that I am able to use the right tools at the right time in the job, efficiently and effectively identifing, defining and solving design problems.